ImageBrowser重制版Readme
MiniTools.ImageBrowser
图片浏览器,看看尺寸,取取颜色,随便用用
如何使用
在head中增加相关引用
1 | <link rel="stylesheet" href="./niib.css"> |
或者
1 | <link rel="stylesheet" href="./niib.min.css"> |
然后选择一个div作为容器,通过下面的js代码生成ImageBrowser(下面例子中ic为容器div的id)
1 | var ib = new MTImageBrowser('ic'); |
浏览图片
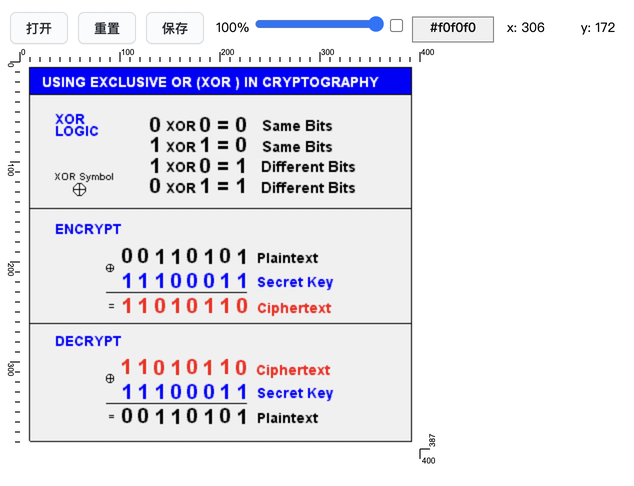
点击”打开”按钮,选择要打开的图片文件,ImageBrowser将根据图片尺寸选择合适的缩放比例进行投影。

图片右下角为图片的尺寸大小,标尺位于上侧和左侧;鼠标在图片上滑动时,右上角会显示鼠标所在的坐标以及该位置像素的颜色。
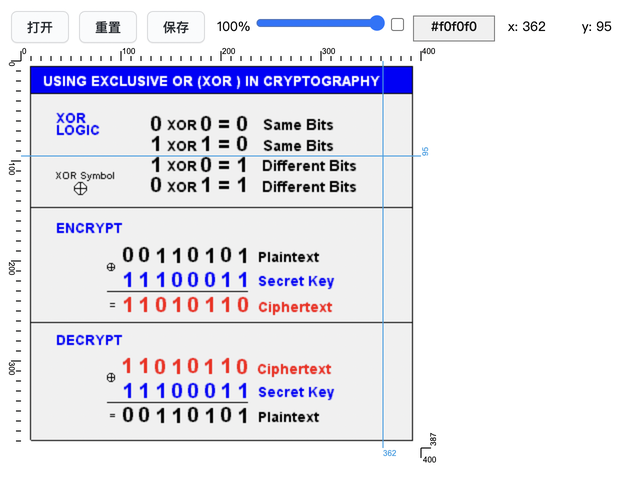
添加导航线
打开图片后,菜单栏的checkbox默认不打钩的情况下,在图片上单击鼠标即可添加导航线。

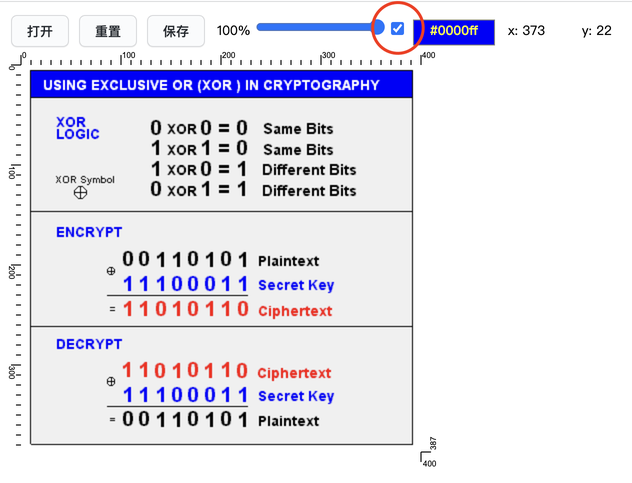
取色
当菜单栏的checkbox打钩时,在图片上单击鼠标不会添加导航线,而是复制鼠标所在位置像素的颜色。

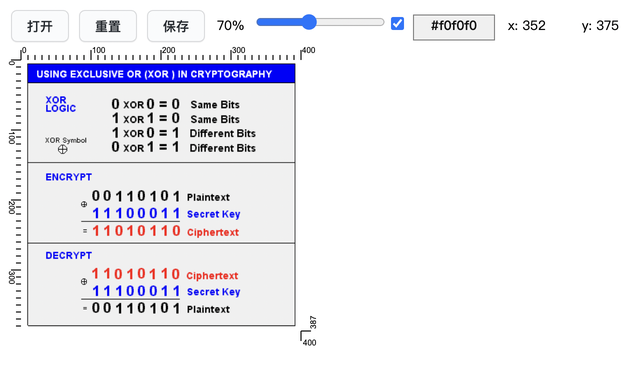
缩放
图片加载后,ImageBrowser会根据其尺寸给出最小可缩放比例,你可以通过调整其缩放比例进行图像缩放(如果有导航线的话,也会保留一起进行缩放处理)

重置
点击”重置“按钮后,图片将重新加载,如果之前有设置过导航线的话,重新加载时会消除之前的导航线。
保存
点击”保存”按钮,将缩放的图像(包含标尺和导航线)下载保存为文件。